Style Guide
Table Of Contents
SDD Process
We follow Style-guide driven development using React Storybook. Storybook allows us to write visual test cases for our Components. You can mock states, props and render a Component in isolation in a browser. For more information checkout this article.
- Get a UI design
- Create a component in Storybook first.
- List all the states and props that you think your component will need.
- Write a story for each of those states or use Knobs to edit props dynamically.
- Implement component. You will be going back and forth between browser and code untill your stories work.
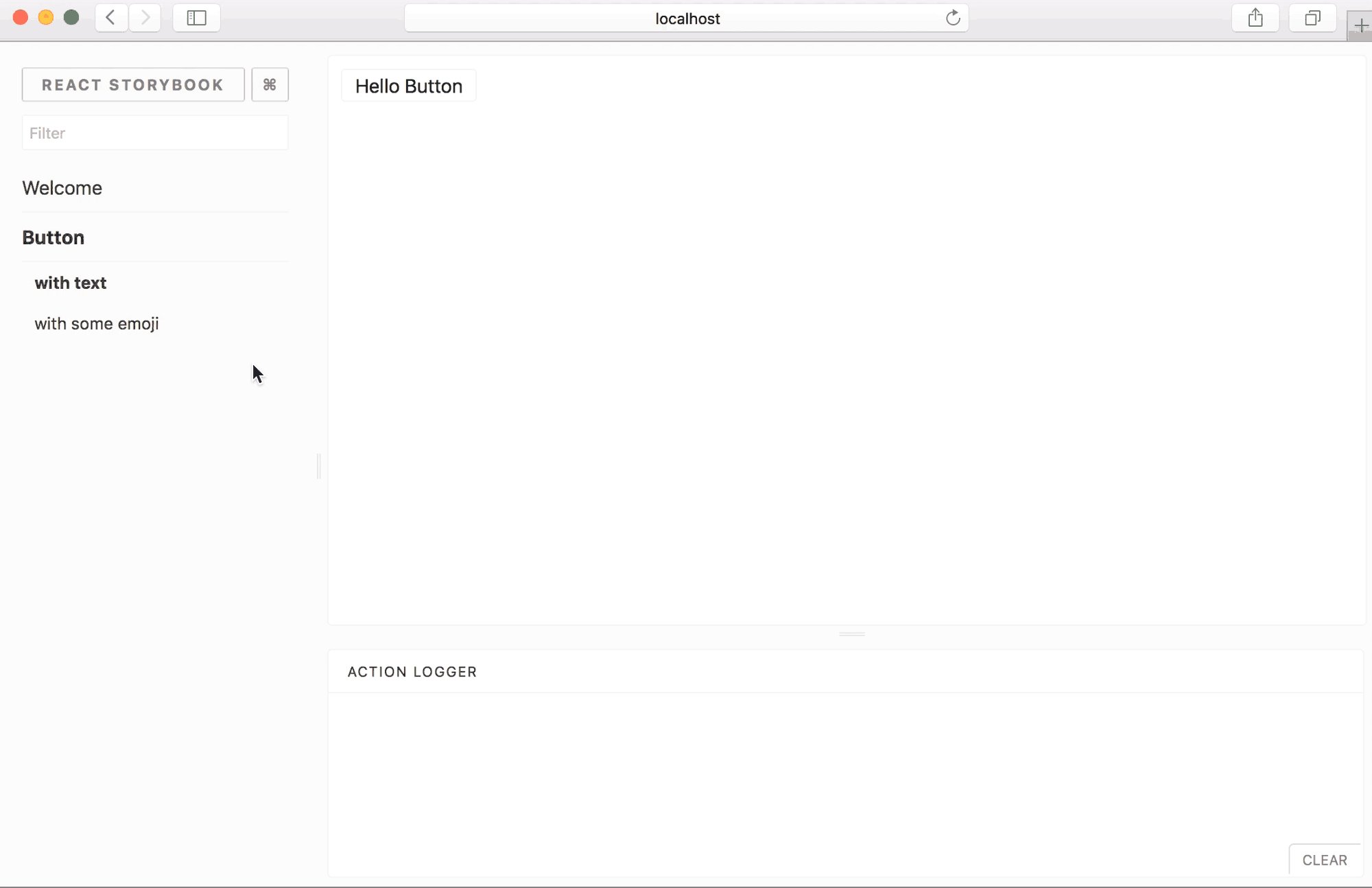
Storybook

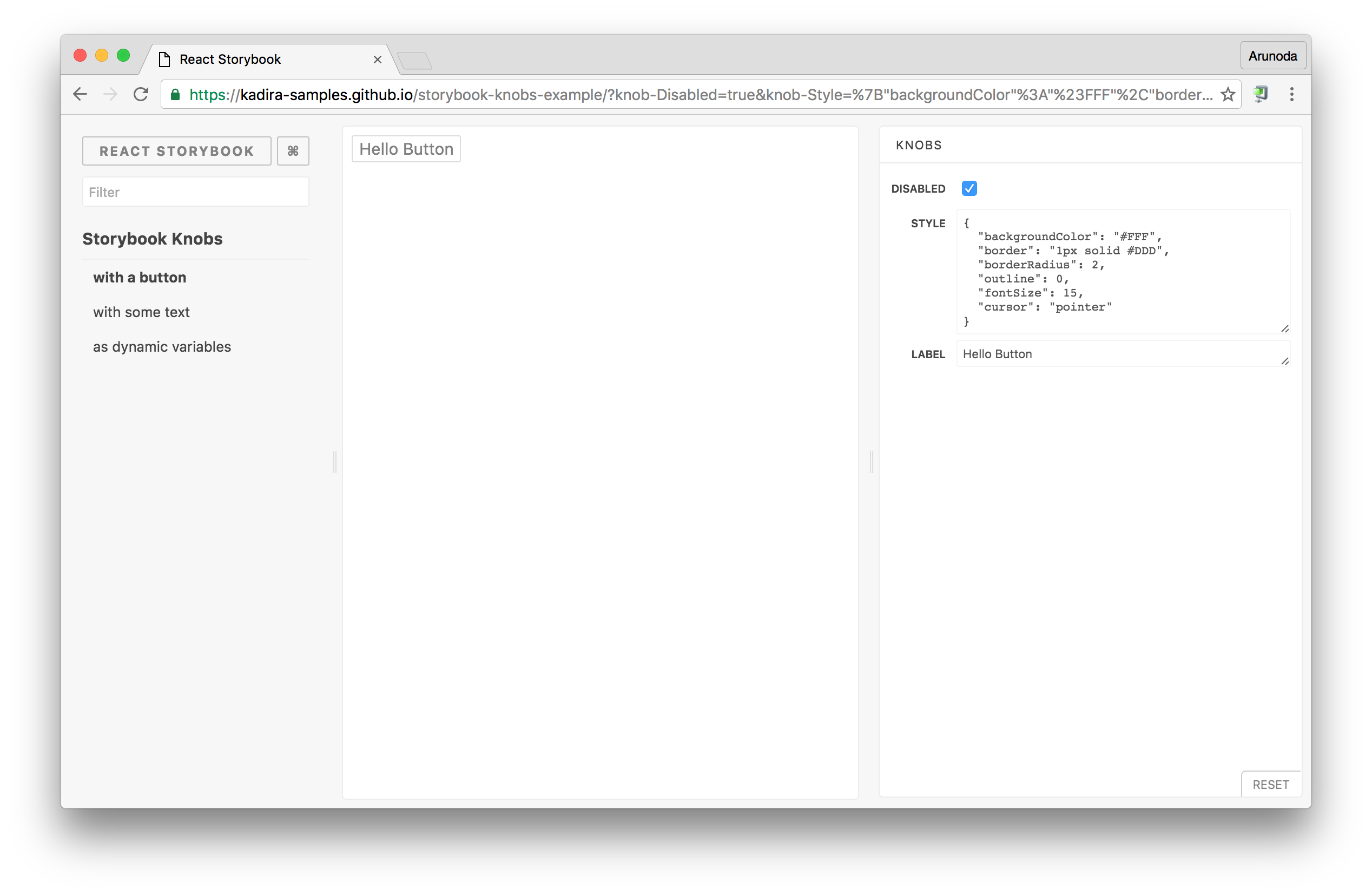
Knobs
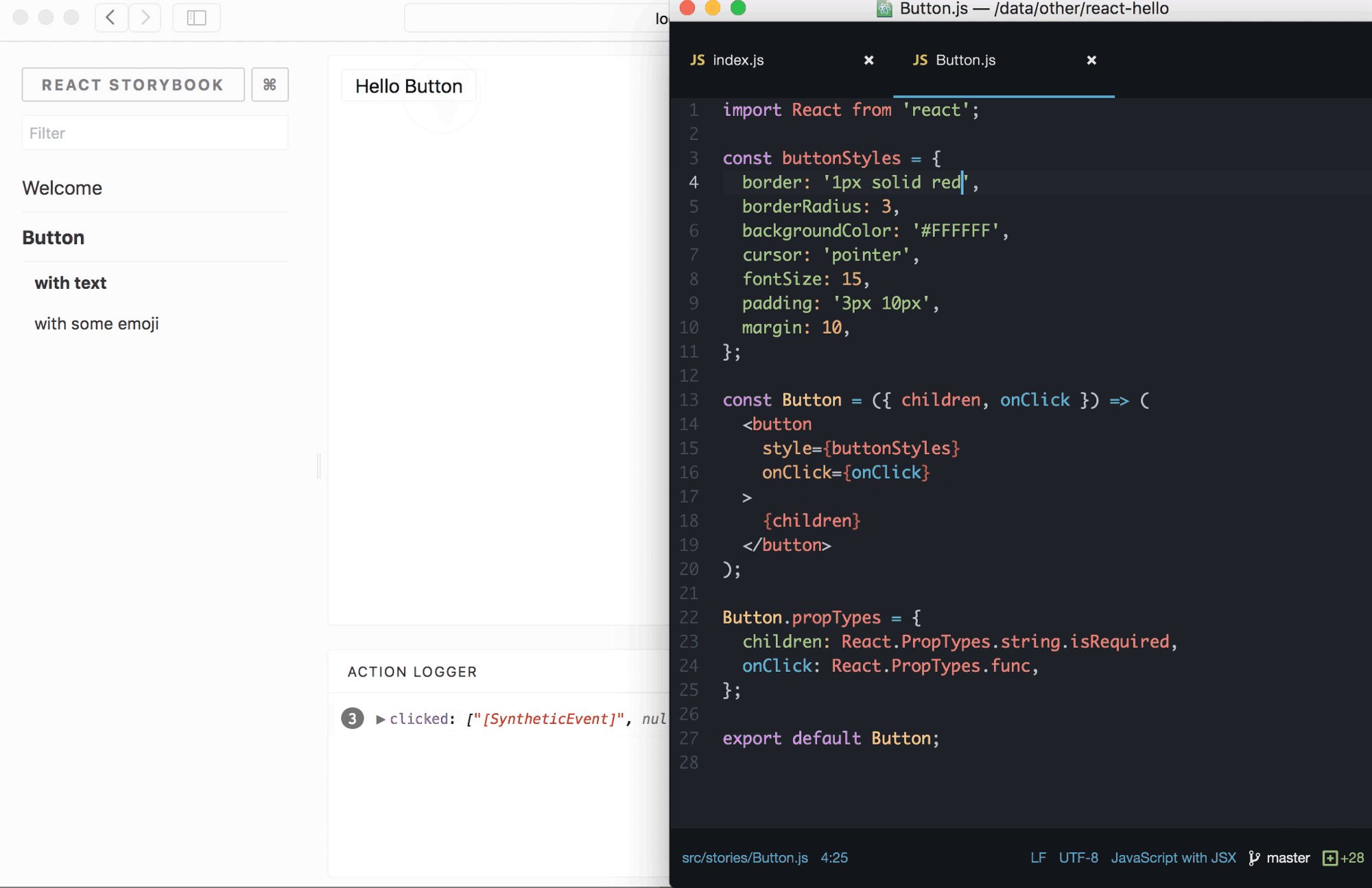
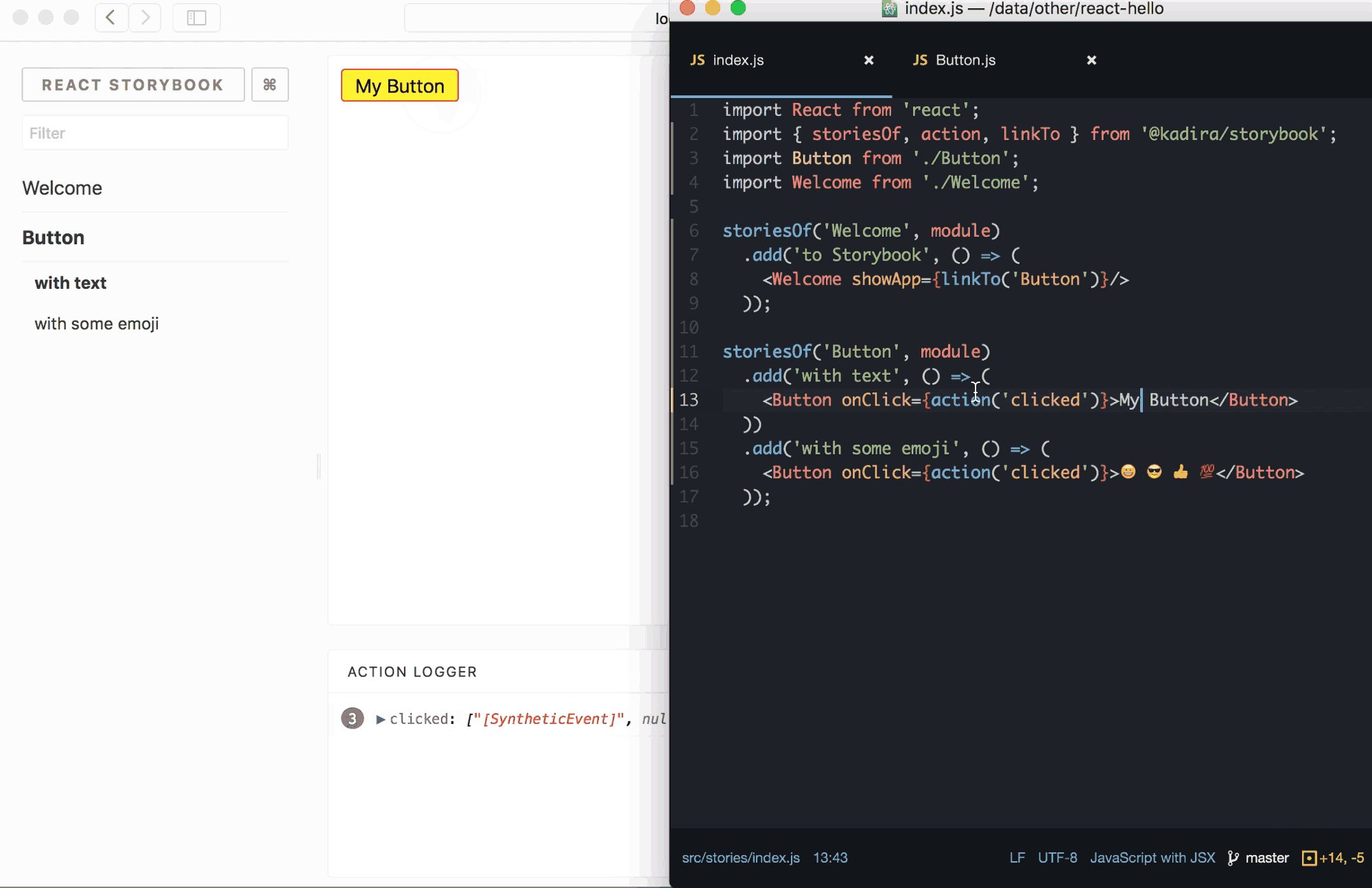
React Code
For how to structure your React code, checkout the following resources. Borrowed some of the patterns from here.